Typora与hexo的优雅结合:公式和图片
Typora是一款十分好用的Markdown编写软件,用它写文章可以大大提升工作效率。但是当我想将它用于博客编写时出现了一些问题:1,图片无法正常显示。2,latex公式无法显示。在这里我给出我的解决方法。
一,解决公式的显示
由于学习方向的特殊性,有时我需要插入一些简单的公式。但是hexo自带的渲染器不支持渲染公式,因此需要引入渲染引擎。
网上常见的方法是使用hexo-math插件支持KaTex和MathJax引擎进行渲染,但是它的用法是这样的:
1 | {% mathjax %} |
非常的不优雅:D
因此需要配合其他插件使用(变的麻烦起来了)。对于我这种公式轻度使用者来说麻烦。
但是在hexo-math插件的github界面的最下面推荐了另一款轻量的hexo-filter-mathjax
hexo-filter-mathjax: A MathJax plugin developed by @stevenjoezhang, who is also a Hexo developer. It enables you to write LaTeX in-line within your post without using a tag
{% %}.
- hexo-math uses tag plugin approach due to minor incompatibility between LaTeX and marked, the default markdown renderer of Hexo (via hexo-renderer-marked).
可以直接用$来引入公式,和Typora的用法一样,十分的Nice。
根据插件的说明,我们需要卸载一些东西一避免冲突:
- 删除所有的hexo math plugins–
npm uninstall - 停止主题的公式渲染–一般在主题设置里面
- 删除关于公式渲染的插件
Tips:我在使用npm uninstall时发现一直删不掉,最后是先把package.json的无关插件依赖删掉,然后删除node_modules文件夹,然后直接重新npm
使用以下命令安装:
1 | npm install hexo-filter-mathjax --save |
然后使用hexo clean清除之前渲染的界面。
打开_config.yml,在文件末尾添加设置选项:
1 | mathjax: |
之后在文章的Front-matter中添加mathjax: true即可开启当前文章的公式渲染。(如果开启了配置中的every_page即可在每一页默认开启)
使用演示:
1 | $$ |
当然,出现复杂的公式就会出现问题:
1 | $$ |
但我一般用不到,就不管了。
二,解决图片的显示
在文章中使用Markdown语法插入图片要面对Markdown语法转换问题,以及图片储存问题,还要考虑如何与Typora优雅的兼容。
1,使用本地储存图片
第一种方法将图片储存在本地,在推送时一起上传到托管服务器。
这种方式有很多的插件,包括更换Markdown渲染器,以及图片插入插件来支持markdown的图片插入语法。但是根据hexo的官方文档,在最新版本的默认渲染器hexo-renderer-marked中,已经支持了这种插入方式。
启用方式:
- 打开
_config.yml修改post_asset_folder:true,打开此项后会在使用hexo new命令时,在文章目录下新建同名的文件夹用来储存图片。 - 在
_config.yml中添加:
1 | marked: |
- 启用后在文章中使用
将会自动解析到上述文件夹中的图片。
(但是这样会导致在本地浏览md文件时无法显示图片)
上述设置之后,打开Typora软件,在文件->偏好设置->图片中如下设置:

这样,在Typora中插入图片时,就会自动将图片复制到上面说的同名文件夹了。
然后,当我们写完文章时,注意进行全局替换:将图片路径中的文件夹路径删掉,只保留图片文件名称,这样hexo才能正常渲染。
这时推送后,图片文件会随着网页一起推送到托管网站。
但是这样又不优雅了,本地浏览看不见图片,推送到网站占用有限的空间,如果遇到github这种网站,图片半天加载不出。这时,就要使用图床。
2,使用图床
如果使用图床保存图片的话,那么上面的hexo就不用设置。同时,Typora也提供了非常方便的上传设置,可以使用picgo或者自定义脚本进行上传。
首先,我们需要一个稳定的图床:这里我选择了路过图床。但是路过图床关闭了上传图片的API同时picgo也没有支持它的插件,因此需要自己去抓包写一个上传的脚本。
好在,有人已经写出来了(基于python):up2b。
使用方法(首先确认已经安装python):
- 安装up2b包:
1 | pip isntall up2b |
- 使用以下命令设置路过图床
1 | up2b -c 1 |
- 设置账号
1 | up2b -l username password |
此时就可以使用up2b命令上传图片了。
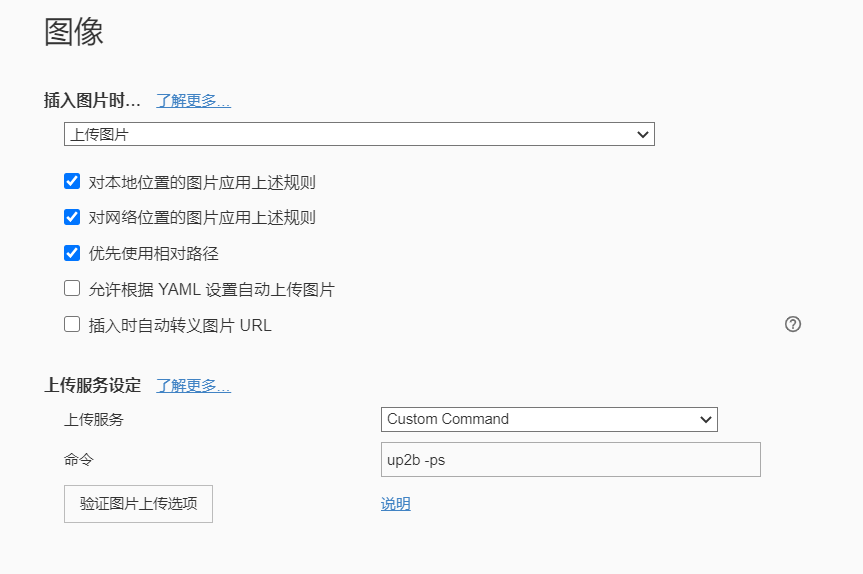
打开typora,进行如下设置:

点击验证看是否正常运行。
此时,向typora插入图片,会自动上传到图床,并且将图片连接换成网络链接。
这样,就可以在网页上和本地同时看到图片了。
up2b还提供了压缩图片和添加水印的功能,可以到它的主页查看用法。如果无法使用请到github上提issue。
这下看起来好像就万无一失了,但是图床的使用有一个大问题:不稳定。可能哪天你的图片就全部不见了,因此需要图片先存到本地再上传到图床。
3,本地储存+图床
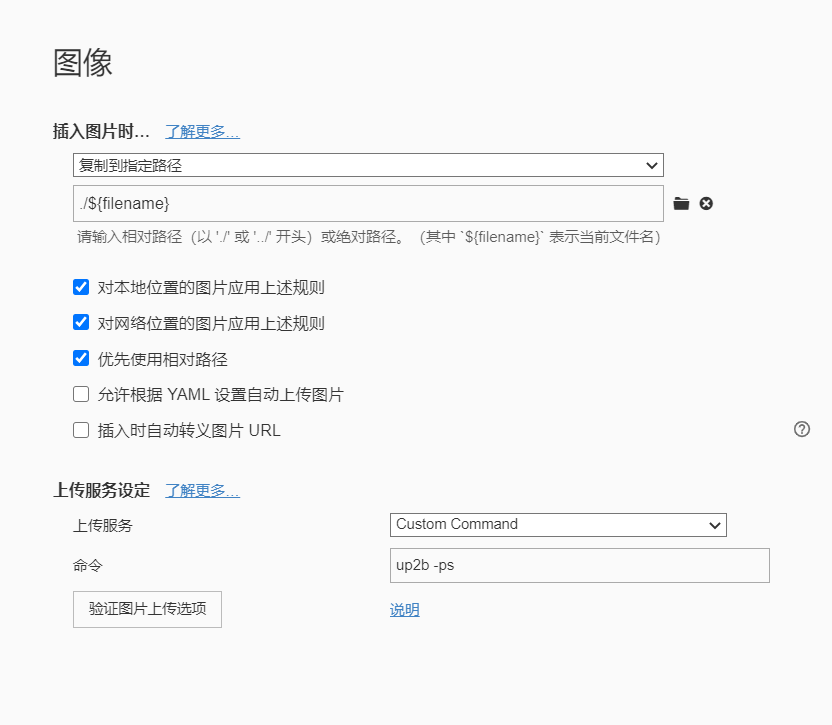
这里就不需要设置hexo了,保持默认就行。我们对Typora进行如下设置:

这样在插入图片时,会自动复制到本地文件夹中,当写好文章需要推送时,只需要点击格式->图像->上传全部本地图像,这样Typora就会自动上传所有本地图像到图床并且替换图片地址。保证了本地备份和使用图床。
优雅,太优雅了。